Thực hành lập trình với WCS Project-based Courses
Nếu bạn đã quá chán ngấy việc học lý thuyết lập trình, xin chúc mừng bạn, các khoá học project-based của WCS chính là thứ mà bạn đang tìm kiếm. Tại WCS, quy trình học tập sẽ hoàn toàn ngược lại so với các khoá học lập trình truyền thống. Bắt tay vào thực hành ngay và liên tục chính là yêu cầu lớn nhất tại WCS, và trong quá trình “hands-on”, bạn sẽ biết mình cần phải học gì và chỉ cần học đúng nội dung đó. Quá hiệu quả phải không nào!
Trước khi bắt đầu, chúng ta cùng tìm hiểu cách thức hoạt động của các khoá học trên WCS nhé.
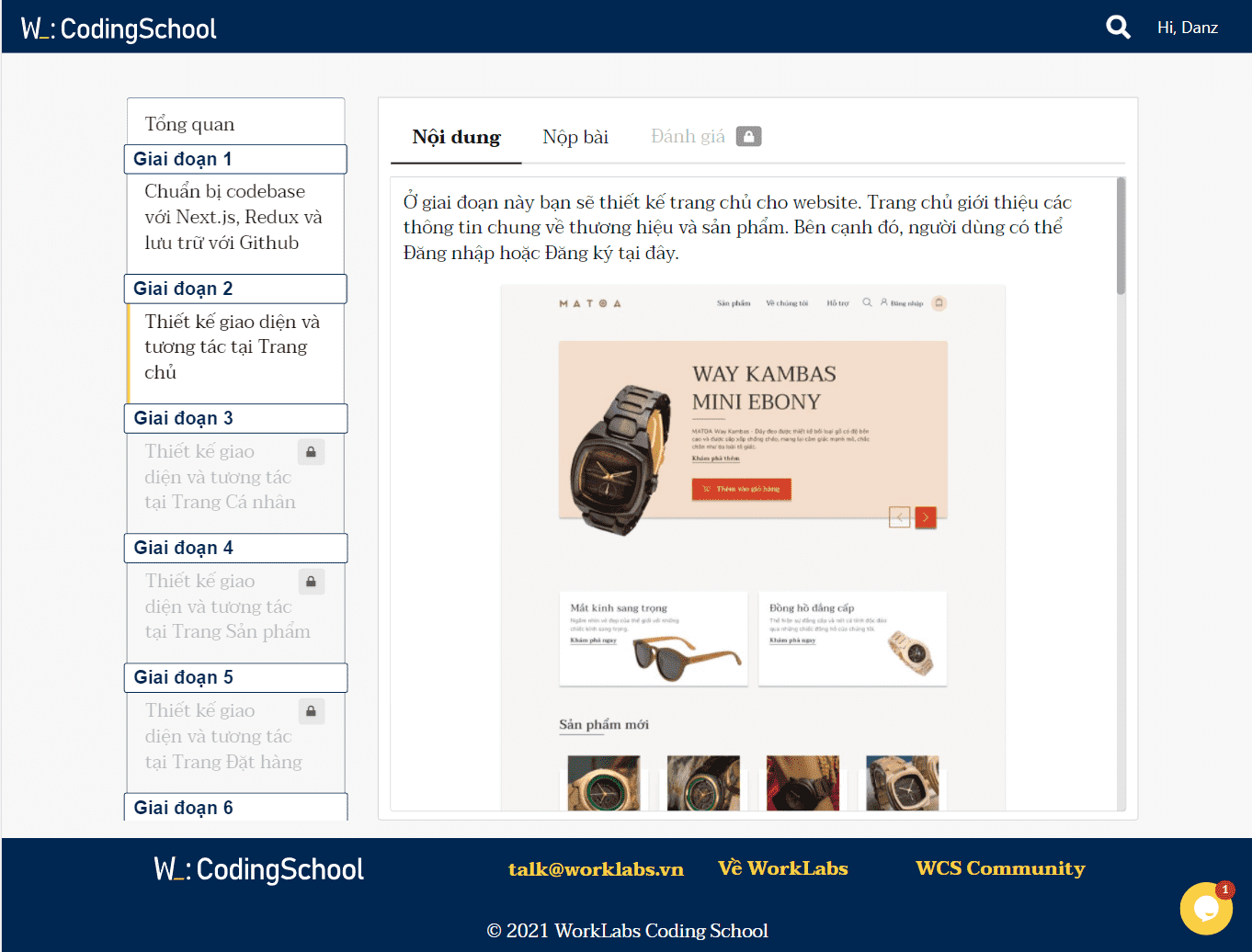
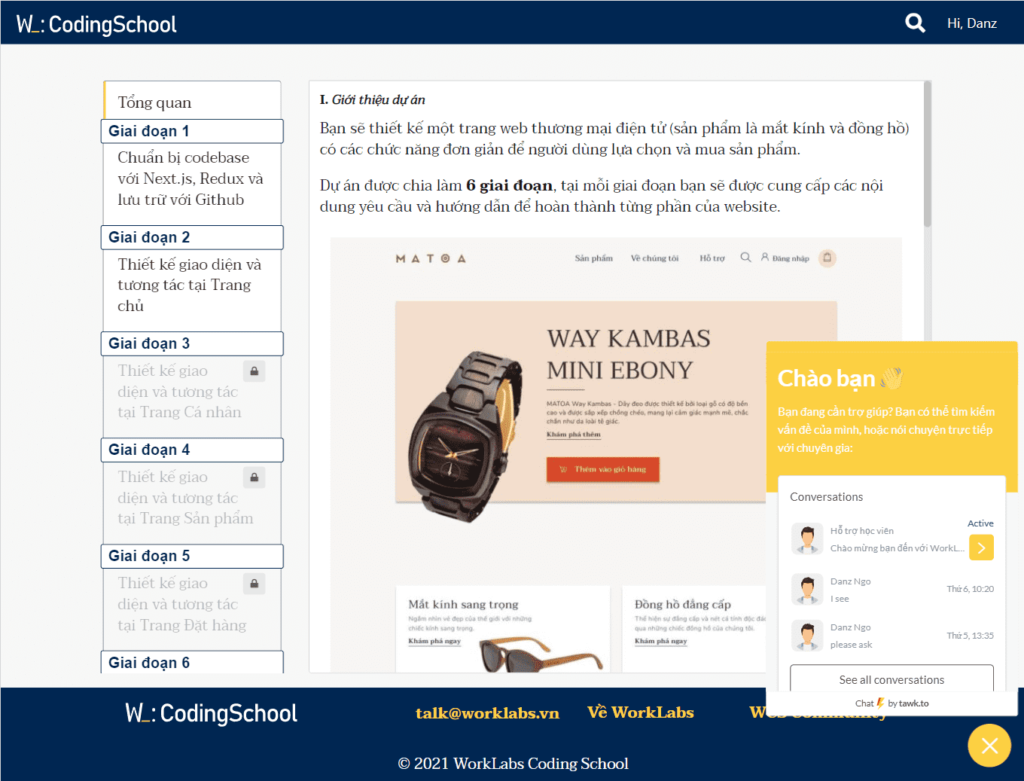
Giao diện chính
Mỗi dự án của WCS sẽ được chia thành nhiều giai đoạn, sau khi bạn đã hoàn thành nội dung của một giai đoạn, giai đoạn tiếp theo sẽ được mở khoá và bạn có thể tiếp tục cho đến khi hoàn thành dự án. Bạn có thể chọn xem từng giai đoạn bằng cách chọn trên menu bên trái.

Đối với mỗi giai đoạn của dự án, bạn có thể tìm được các thông tin cần thiết để bắt tay vào làm việc ngay tại phần nội dung bên phải. Tại đây, chúng tôi sẽ làm rõ các yêu cầu đặt ra cho mỗi giai đoạn, các nội dung cần thiết như bản thiết kế, hình ảnh, v/v. Ngoài ra, chúng tôi cũng cung cấp một số gợi ý có thể sẽ cần thiết cho bạn nếu bạn không biết bắt đầu từ đâu. Tuy nhiên, bạn không nhất thiết phải làm theo gợi ý của chúng tôi, bạn có thể tự do lựa chọn các giải pháp mà mình cảm thấy phù hợp để thực hiện dự an, và chúng tôi khuyến khích điều đó.
Nộp bài
Để mở khoá giai đoạn tiếp theo, bạn cần hoàn thành các nội dung yêu cầu của giai đoạn trước đó. Sau khi bạn đã thực hiện xong các yêu cầu, bạn tiến hành nộp bài tập mình đã làm tại thẻ “Nộp bài” trên giao diện học tập. Các nội dung cần phải nộp bào gồm:
- Source code của dự án với các nội dung yêu cầu đã được thực hiện xong. Các chuyên gia của WCS sẽ tiến hành code review dựa trên source code mà bạn gửi trong phần bài nộp.
- Hình ảnh của dự án tính đến giai đoạn hiện tại: sau khi đã thực hiện xong các yêu cầu của từng giai đoạn, bạn tiến hành chụp ảnh màn hình các trang/tính năng được yêu cầu và gửi về cho WCS. WCS cũng sẽ kiểm tra và đánh giá kết quả của bạn dựa trên các hình ảnh này.

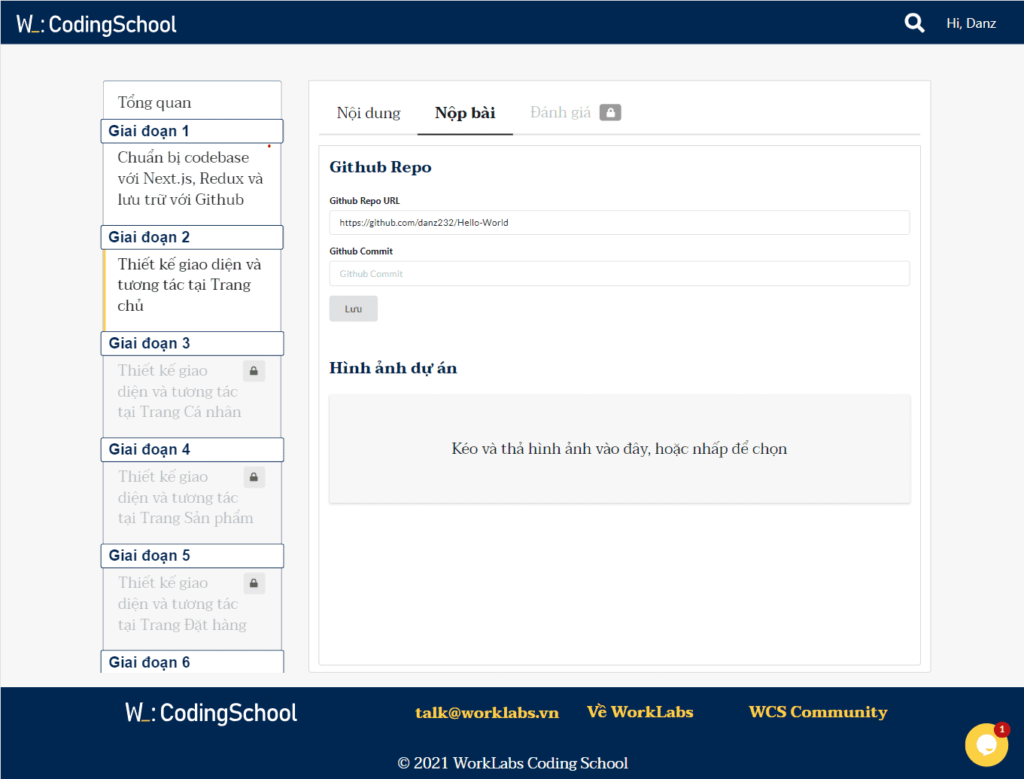
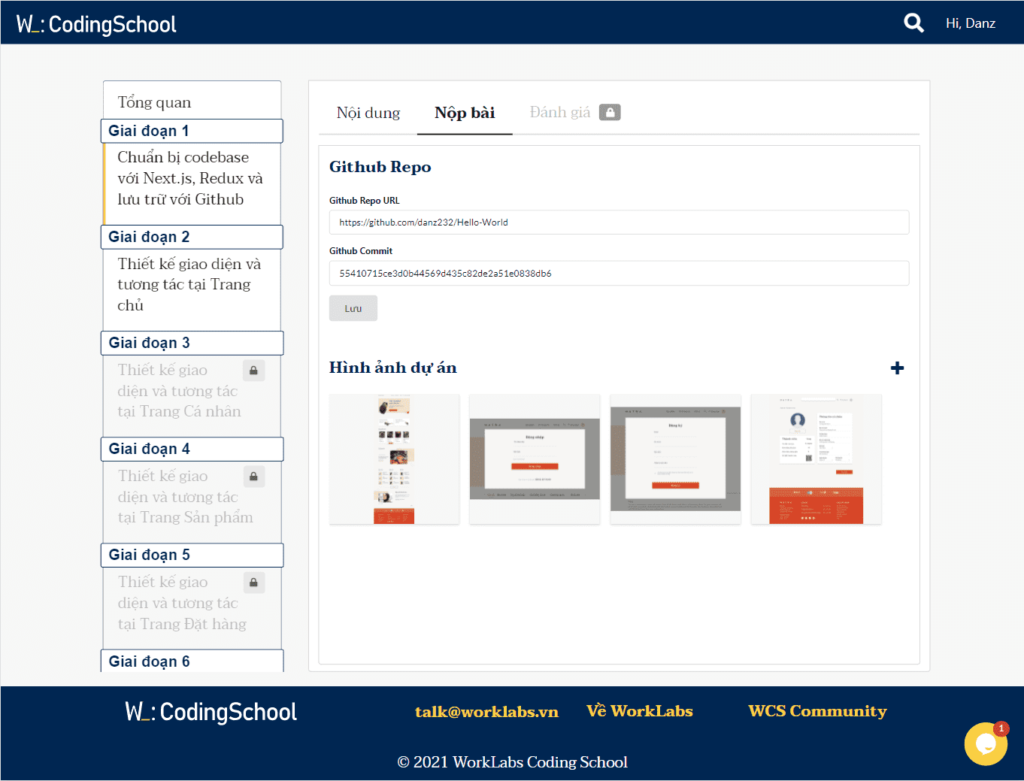
Để nộp source code, bạn sử dụng form “Github Repo” trong phần nộp bài
- Github Repo: nhập đường link dẫn đến repo của dự án trên github. Ví dụ: https://github.com/danz232/Hello-World.
- Github Commit: nhập thông tin SHA hoặc ID của commit có chứa code của các tính năng/trang được yêu cầu
- Nhấp “Lưu” để lưu thông tin bài nộp.
Đối với các hình ảnh, bạn có thể kéo thả hoặc nhấp vào khung tải hình để tải các hình ảnh lên. Hình ảnh sẽ tự động lưu lại sau khi được tải lên.

Sau khi bạn nộp bài cho từng giai đoạn, bạn có thể chỉnh sửa bài nộp của mình trong vòng 24h. Sau thời gian này, bài nộp của bạn sẽ được khoá lại để các chuyên gia tiến hành đánh giá. Sau khi bài nộp được đánh giá xong, bạn có thể xem chi tiết phần đánh giá của chuyển gia tại thẻ “Đánh giá”
Cộng đồng và Hỗ trợ
Trong quá trình học và thực hành tại WCS, nếu bạn gặp bất kỳ khó khăn nào, đừng ngần ngại đặt ngay câu hỏi thảo luận tại cộng đồng WCS Community nhé. Cùng nhau học tập, chia sẻ kinh nghiệm thực chiến chính là chìa khoá để tất cả chúng ta phát triển nhanh hơn mỗi ngày. Chúng tôi tin rằng, với cộng đồng năng động luôn sẵn sàng giúp đỡ, bạn sẽ nhanh chóng có được câu trả lời cho vấn đề của mình.

Bên cạnh đó, các chuyên gia của WCS vẫn luôn sẵn sàng hỗ trợ bạn bất cứ khi nào bạn cần. Chỉ cần kết nối đến chúng tôi với biểu tượng Live Chat trên giao diện học tập. Các chuyên gia sẵn sàng giải đáp 24/7 cho bạn nhé.
Được rồi, bắt đầu học thôi nào!
Tags In
Related Posts
Leave a Reply Cancel reply
Categories
- Bài viết (1)
- Blog (24)
- Code Review (3)
- Course Introduction (2)
- CSS (4)
- CSS Grid (4)
- Javascript (2)
- Lesson (11)
- Lưu dữ liệu trên trình duyệt (1)
- Network Requests (1)
- OneDirect Projects (1)
- Product Review (3)
- Stage Content (16)
- WCS Courses Content (17)