CSS Grid – Grid Container – Bố cục
CSS Grid – như tên gọi, đây là một mô hình bố cục trang dạng lưới của CSS. Bạn có thể sử dụng các thuộc tính liên quan của CSS Grid để tạo ra một trang web có đáp ứng nhiều kích thước màn hình khác nhau mà không cần dùng đến các framework như Bootstrap hay MaterialUI.
Trong loạt bài học này, bạn sẽ được học các hầu hết các các sử dụng CSS Grid để tạo một trang web responsive. Loạt bài này có ba phần chính:
- Các thuộc tính dùng cho Grid Container
- Các thuộc tính dùng cho Grid Items (các phần tử trong Grid)
- Một số thuộc tính viết tắt của CSS Grid
Trong các bài học, WCS sẽ cung cấp cho bạn một số CheatSheet để bạn có thể dễ dàng sử dụng khi cần đến. Và đây là một ví dụ sử dụng CSS Grid để xây dựng trang web:
Giao diện máy tính

Giao diện điện thoại

Cấu trúc CSS Grid
Mô hình CSS Grid có hai thành phần chính: Grid Container (bao bọc bên ngoài) và Grid Items (phần tử bên trong lưới). Các Grid Items sẽ được sắp xếp theo hàng (theo trục dọc – Cross Axis) và theo cột (theo tục ngang – Main Axis). Với các thuộc tính đa dạng, bạn có thể điều chỉnh cấu trúc của Grid để tạo ra bố cục cho ứng dụng của mình.

Ngoài ra, CSS Grid còn cho phép ta góp cột/hàng lại với nhau, từ đó thiết kế trang web sẽ đa dạng hơn rất nhiều so với sử dụng với mô hình Flexbox.
Bây giờ, chúng ta sẽ bắt đầu tìm hiểu CSS Grid. Trước hết, bạn có thể tạo một dự án nho nhỏ, với tên “CSS-Grid” để có thể thực hành các nội dung trong bài nhé. Một lựa chọn khác, bạn có thể sử dụng ứng dụng Codepen để thực hành luôn, sẽ nhanh hơn rất nhiều. Trong dự án nhỏ này, bạn sẽ tạo 2 file chính: index.html và index.css
index.html
<div class="container">
<div class="item-1"> Item A </div>
<div class="item-2"> Item B </div>
<div class="item-3"> Item C </div>
</div>index.css
Để bắt đầu làm việc với Grid, việc đầu tiên chính là đặt thuộc tính display: grid; cho .container.
.container {
display: grid;
gap: 20px;
background-color: yellow
}Cho các Grid Items một ít style để dễ theo dõi hơn nhé
[class^="item-"] {
background-color: skyblue;
}Đến đây, bạn đã có một mô hình Grid đơn giản. Hình dưới đây sẽ làm rõ mối quan hệ của các phần tử quan trong trong mô hình Grid của chúng ta. Đối với Grid Container, ta sẽ dùng các thuọc tính cho .container, còn đối với Grid Items, ta sẽ dùng thuộc tính với các phần tử có dạng .item-*. Ta sẽ tìm hiểu các thuộc tính cho Grid Container trước nhé.
Thuộc tính CSS cho Grid Container
grid-template-columns
Thuộc tính grid-template-columns được dùng để xác định số lượng cột và kích thước của mỗi cột cho Grid. Có hai cách thực hiện chính: xác định kích thước cho từng cột, hoặc dùng function repeat() để tạo các cột có kích thước tương đồng.


Bạn cũng có thể kết hợp hai cách trên như sau:

Lưu ý:
- Giá trị
autosẽ được hiểu là không gian còn lại - Giá trị
1fr(1 fraction) được hiểu là 1 phần. Nếu đứng một mình, thông thường1frsẽ có ý nghĩa là không gian còn lại. Nếu có nhiều giá trịfrđứng cùng nhau, thì mỗi1frsẽ có kích thước như nhau, và2frsẽ gấp đôi1fr.
Trong dự án của mình, bạn điều chỉnh styles cho .container như sau:
.container {
display: grid;
gap: 20px;
/* Change the values 👇 to experiment */
grid-template-columns: 200px auto 100px;
}grid-template-rows
Tương tự như trên, bạn dùng grid-template-rows để xác định số lượng hàng và kích thước của mỗi hàng. Ví dụ:


Bạn có thể thử thuộc tính này với dự án nhỏ của mình:
.container {
display: grid;
gap: 20px;
height: 100vh;
/* Change the values 👇 to experiment */
grid-template-rows: 200px auto 100px;
}grid-template-areas
Với thuộc tính grid-template-areas bạn có thể mô hình hoá bố cục của Grid trên trang. Bạn có thể xác định kích thước và vị trí của từng phần tử trong Grid theo số lượng cột và hàng mà phần tử đó sẽ dùng. Cách làm này sẽ hơi khó hiểu một chút vào ban đầu, nhưng khi đã quen, chắc chắn bạn sẽ thích nó.
Nếu bạn muốn dựng bố cục của Grid như hình bên dưới:

Bố cục khi mô khi chuyển sang dạng code sẽ như hình bên dưới:

Trong CSS, ta điều chỉnh thuộc tính của .container như sau:
.container {
display: grid;
gap: 20px;
height: 100vh;
grid-template-areas:
"A A A A A A A A A A A A"
"B B B B B B B B C C C C"
"B B B B B B B B C C C C";
}Sau đó, ta sẽ chọn vị trí cho mỗi Grid Item (mỗi phần tử): (bạn đừng lo, trong bài sau bạn sẽ được tìm hiểu về grid-area)
.item-1{
grid-area: A;
}
.item-2{
grid-area: B;
}
.item-3{
grid-area: C;
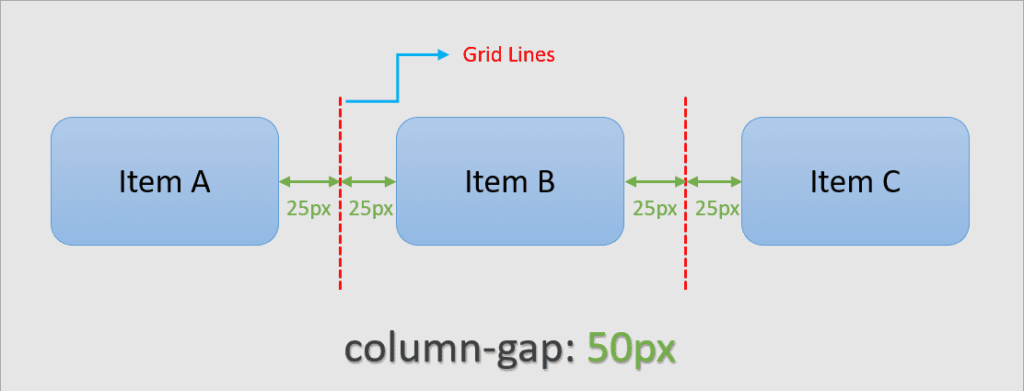
}column-gap
Thuộc tính này được sử dụng để xác định khoảng cách giữa mỗi cột với nhau.

Dùng thử thuộc tính column-gap:
.container {
display: grid;
height: 100vh;
grid-template-columns: 200px auto 100px;
column-gap: 40px;
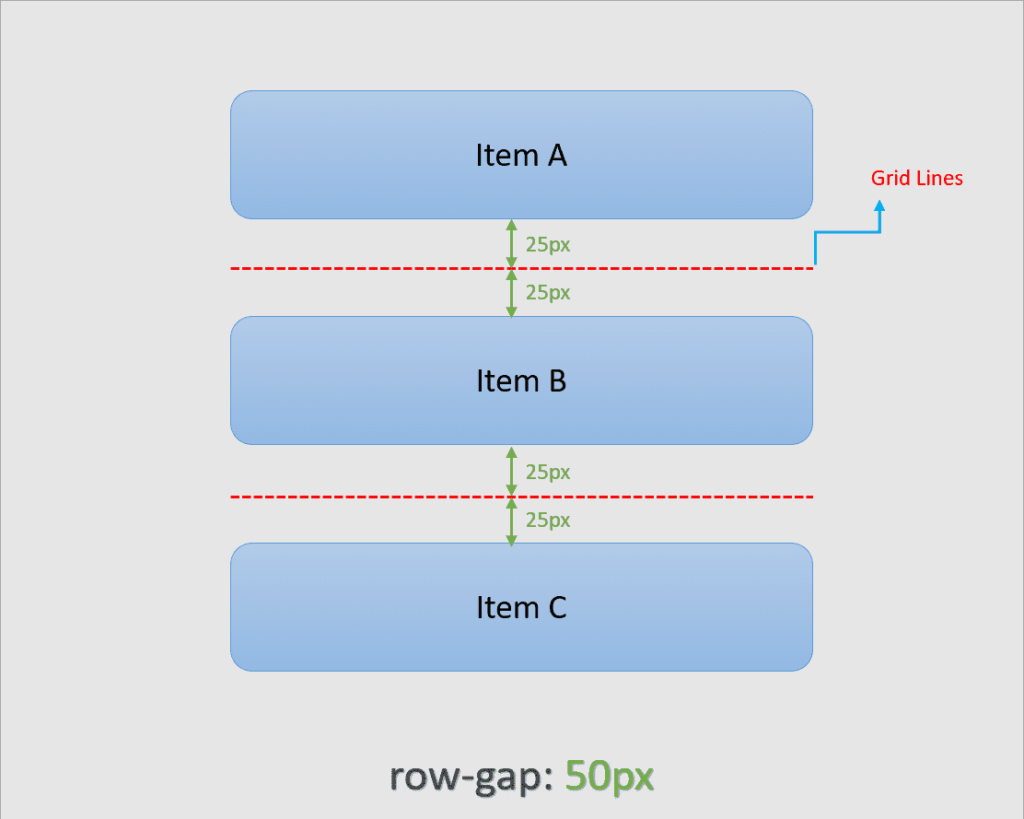
}row-gap
Tương tự như column-gap, ta có thuộc tính row-gap dùng để tạo khoảng cách giữa các hàng.

Dùng thử thuộc tính row-gap:
.container {
display: grid;
height: 100vh;
grid-template-rows: 200px auto 100px;
row-gap: 40px;
}Tạm kết
Đến đây, bạn đã tìm hiểu các cách thức xây dựng bố cục dạng Grid (lưới) cho ứng dụng của mình. Trong bài sau, bạn sẽ được tìm hiểu về các phương pháp điều chỉnh vị trí Grid Items bên trong Grid Container.
Tags In
Related Posts
Leave a Reply Cancel reply
Categories
- Bài viết (1)
- Blog (24)
- Code Review (3)
- Course Introduction (2)
- CSS (4)
- CSS Grid (4)
- Javascript (2)
- Lesson (11)
- Lưu dữ liệu trên trình duyệt (1)
- Network Requests (1)
- OneDirect Projects (1)
- Product Review (3)
- Stage Content (16)
- WCS Courses Content (17)


