Hướng dẫn & gợi ý
Hướng dẫn và yêu cầu
Đây là dự án thể hiện những điểm độc đáo của riêng bạn nên WorkLabs mong rằng bạn có thể sáng tạo nhiều hơn những gì chúng mình đã trình bày trong bản thiết kế nhé. Đừng quên đảm bảo một vài tính năng cho trang web như:
- Tìm kiếm link, file trong thanh công cụ “Search”;
- Tạo mới một category;
- Lưu trữ/Tạo mới các link, file trong các category;
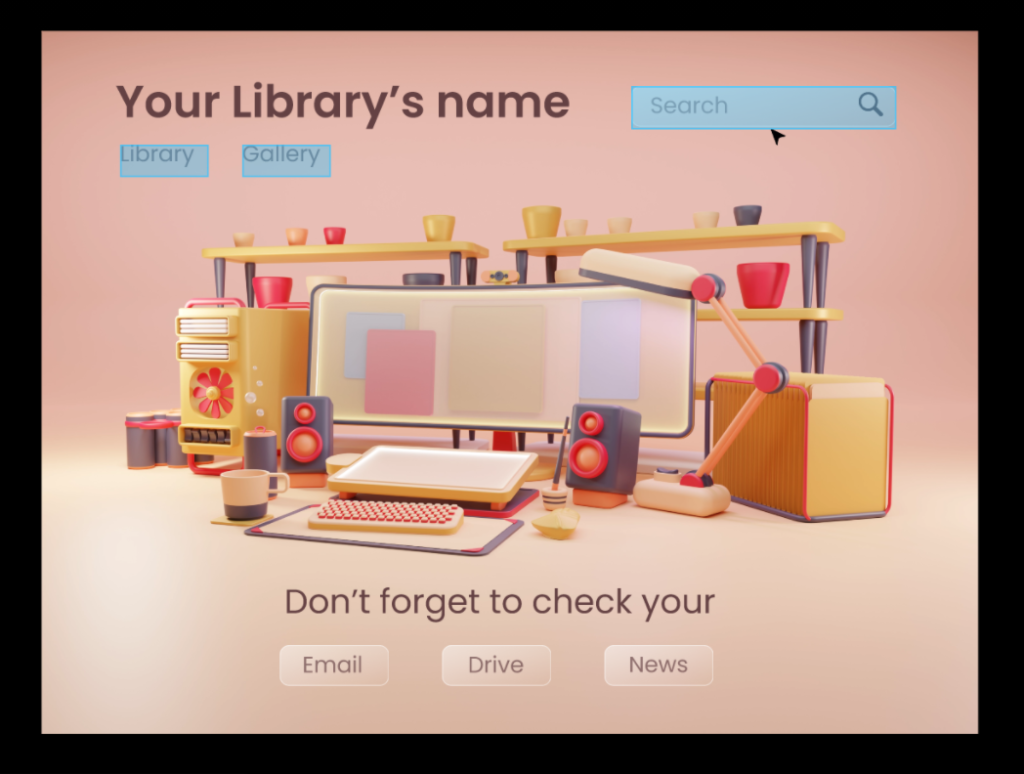
WorkLabs đã chuẩn bị sẵn cho bạn một prototype để bạn có thể hình dung được sản phẩm mà bạn sẽ tạo ra. Khi bạn nhấn vào màn hình của prototype, các block được liên kết với nội dung của trang sau sẽ hiển thị màu xanh như hình bên dưới, và khi bạn nhấn vào, nội dung của trang sau sẽ được hiển thị:

Cùng khám phá thử prototype nhé:
Nếu bạn cảm thấy khó hình dung được trang web của mình trông như thế nào qua prototype thì có thể xem bản thiết kế WorkLabs đã chuẩn bị tại đây nhé.
Sau khi hoàn thành dự án, bạn hãy tạo một repo mới trên GitHub và push codebase vừa tạo để nộp bài nhé. Bài làm của bạn sẽ được review chi tiết cả về sản phẩm và code bởi chuyên gia tại WorkLabs CodingSchool.
Một vài gợi ý
Đối với dự án này, bạn có thể sử dụng các công nghệ Single Page Application. Phần lưu trữ dữ liệu, bạn có thể tận dụng lưu trữ trực tiếp tại Browser với Local Storage. Nếu bạn muốn có nhiều thử thách hơn, bạn có thể tìm hiểu một số giải pháp lưu trữ dữ liệu trực tiếp không cần Server như Firebase. Ngoài ra, bạn cũng có thể sử dụng những công nghệ khác mà bản thân cho rằng phù hợp để thiết kế trang web theo ý thích của mình.
Nếu gặp khó khăn trong quá trình thực hành, đừng ngần ngại liên hệ với WorkLabs qua khung chat ở góc phải màn hình, hoặc qua email: talk@worklabs.vn và fanpage: WorkLabs | Facebook nhé! Chúc các bạn thành công. Happy Coding </>
Tags In
Related Posts
Leave a Reply Cancel reply
Categories
- Bài viết (1)
- Blog (24)
- Code Review (3)
- Course Introduction (2)
- CSS (4)
- CSS Grid (4)
- Javascript (2)
- Lesson (11)
- Lưu dữ liệu trên trình duyệt (1)
- Network Requests (1)
- OneDirect Projects (1)
- Product Review (3)
- Stage Content (16)
- WCS Courses Content (17)
