Giai đoạn 2: Thiết kế giao diện và tương tác tại Trang Sản phẩm
by
Lex
03/06/2021
Stage Content, WCS Courses Content
0
Vậy là bạn đã hoàn thành xong những trang cơ bản của website rồi. Bây giờ chúng ta sẽ cùng nhau đi đến một phần khá quan trọng của trang web – trang Sản phẩm. Trang này cung cấp danh mục sản phẩm của nhãn hàng và thông tin chi tiết của từng sản phẩm. Bạn đã sẵn sàng chưa nào?
Yêu cầu
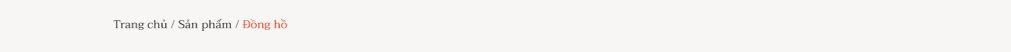
Khi người dùng đi đến trang nào, đầu trang sẽ luôn hiển thị như sau:

1. Trang Danh mục sản phẩm: được chia làm 2 section gồm Danh mục sản phẩm và Sản phẩm tương tự:
1.1. Danh mục sản phẩm
- Khi người dùng chọn một danh mục trong box “Sản phẩm” và nhấn vào button (1), box sẽ xuất hiện các danh mục con tương tự vị trí (2), danh mục con sẽ hiển thị đậm hơn khi người dùng nhấp vào;
- Các box sản phẩm sẽ hiển thị như hình (3) khi người dùng rê chuột đến;

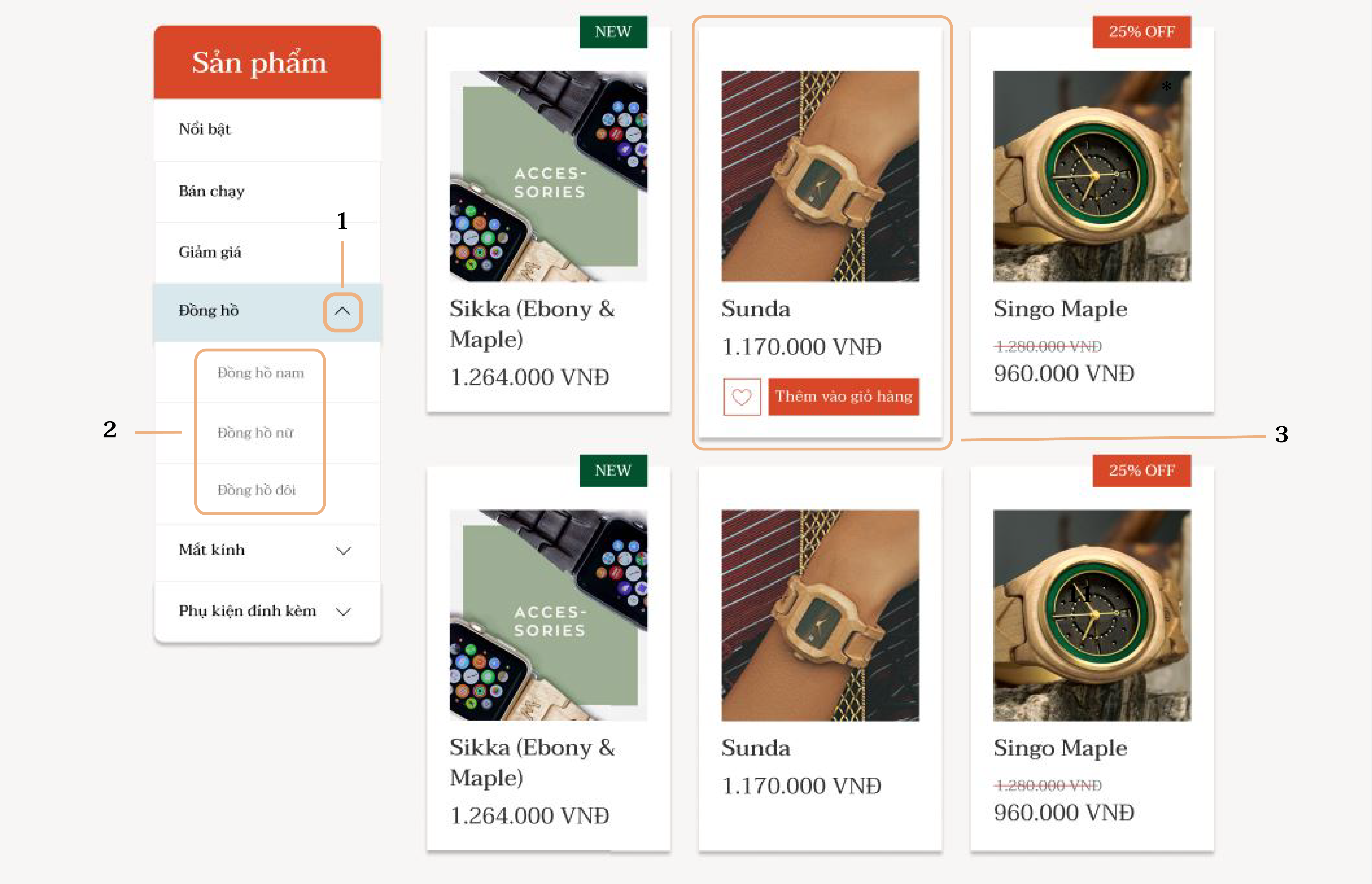
- Khi người dùng nhấn một lựa chọn trong box Bộ lọc “Mức giá”, thông tin về bộ lọc sẽ hiển thị như hình (4) và các sản phẩm đúng theo điều kiện sẽ hiển thị bên cạnh.

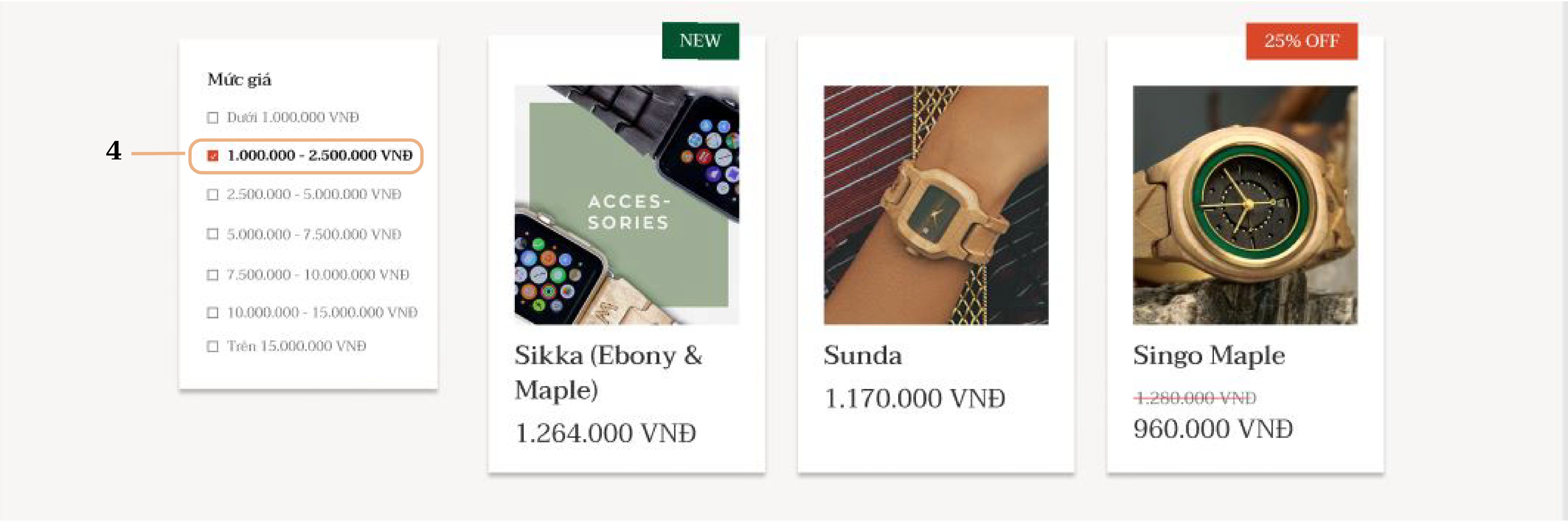
1.2. Sản phẩm tương tự
Các box sản phẩm sẽ hiển thị như hình (5) khi người dùng rê chuột đến.

2. Trang Chi tiết sản phẩm:
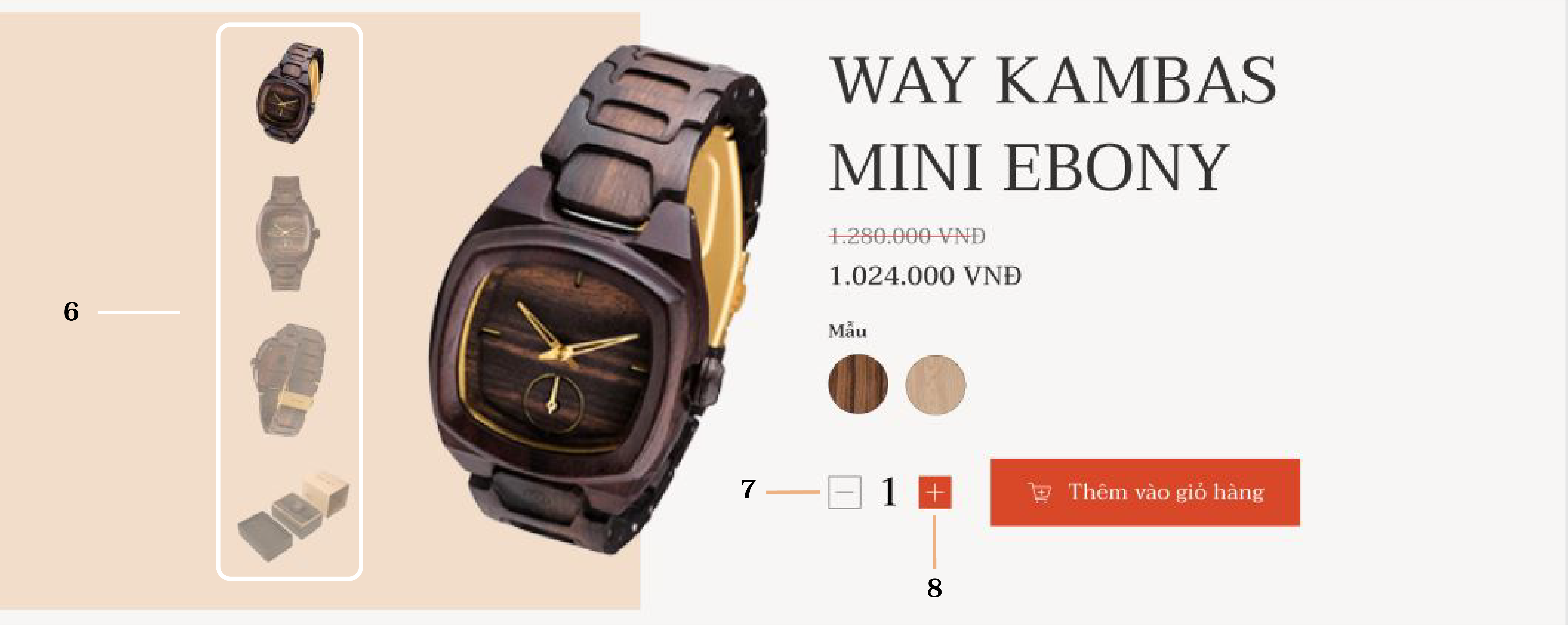
- Các hình ảnh thu nhỏ sản phẩm ở vị trí (6) sẽ được làm mờ và chỉ hiển thị như hình ảnh đầu tiên khi người dùng nhấn vào hình ảnh đó;
- Người dùng có thể giảm/tăng số lượng sản phẩm muốn mua khi nhấn vào button (7)/(8);

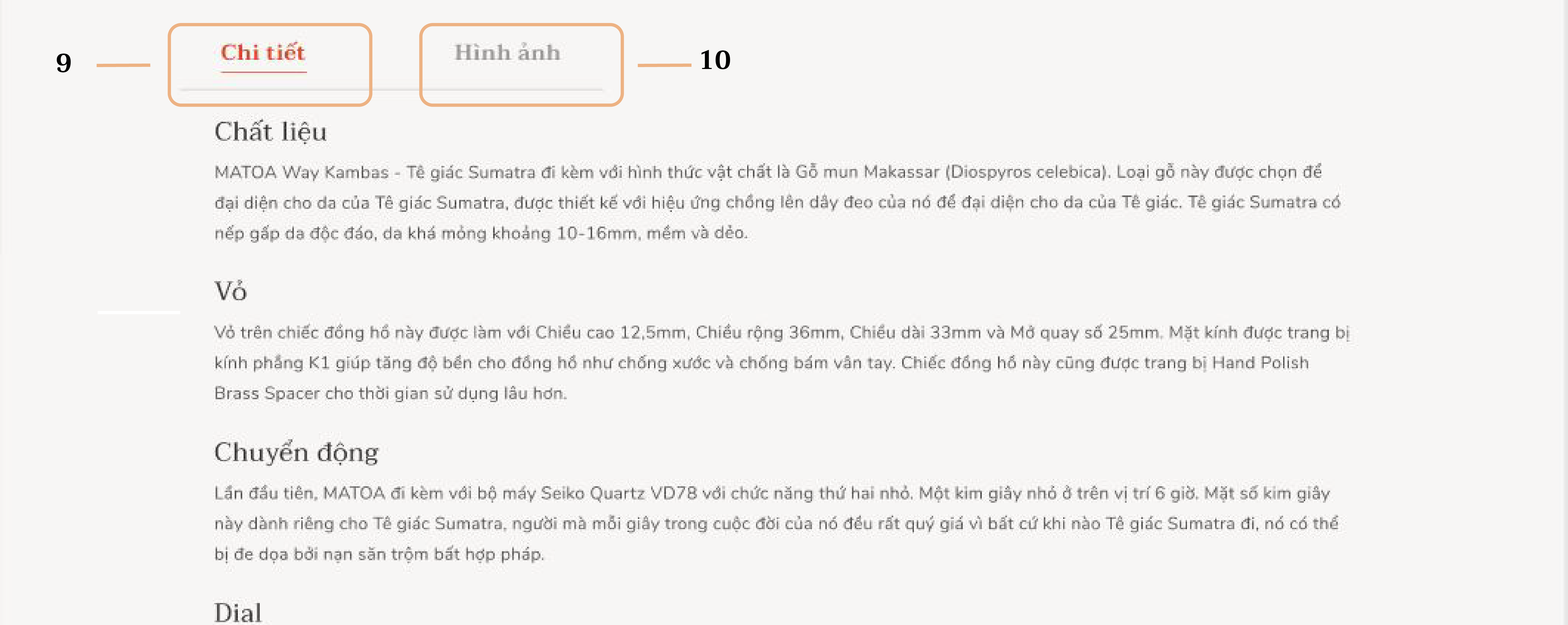
- Khi người dùng nhấp vào vị trí (9), (10), nội dung phía dưới sẽ thay đổi.

Gợi ý cho bạn
- Làm việc với Array và Filter;
- Tạo trang sản phẩm với Dynamic Routing trong Next.js
- Tạo Menu với Semantic UI hoặc Bootstrap
Related Posts
Leave a Reply Cancel reply
Categories
- Bài viết (1)
- Blog (24)
- Code Review (3)
- Course Introduction (2)
- CSS (4)
- CSS Grid (4)
- Javascript (2)
- Lesson (11)
- Lưu dữ liệu trên trình duyệt (1)
- Network Requests (1)
- OneDirect Projects (1)
- Product Review (3)
- Stage Content (16)
- WCS Courses Content (17)
