Tổng quan: Thiết kế E-commerce Website
by
Lex
03/06/2021
Course Introduction
0

Giới thiệu dự án
Trong khoá này, bạn sẽ tham gia một dự án thiết kế trang web thương mại điện tử (sản phẩm là mắt kính và đồng hồ) có các chức năng đơn giản để người dùng lựa chọn và mua sản phẩm.
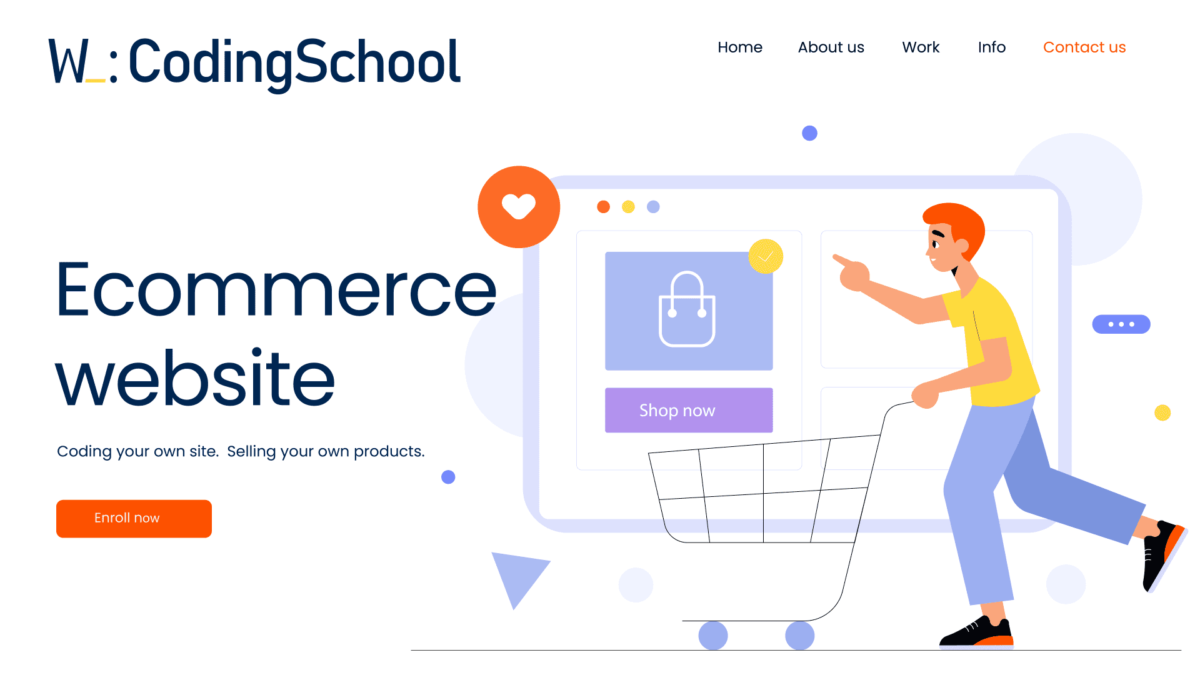
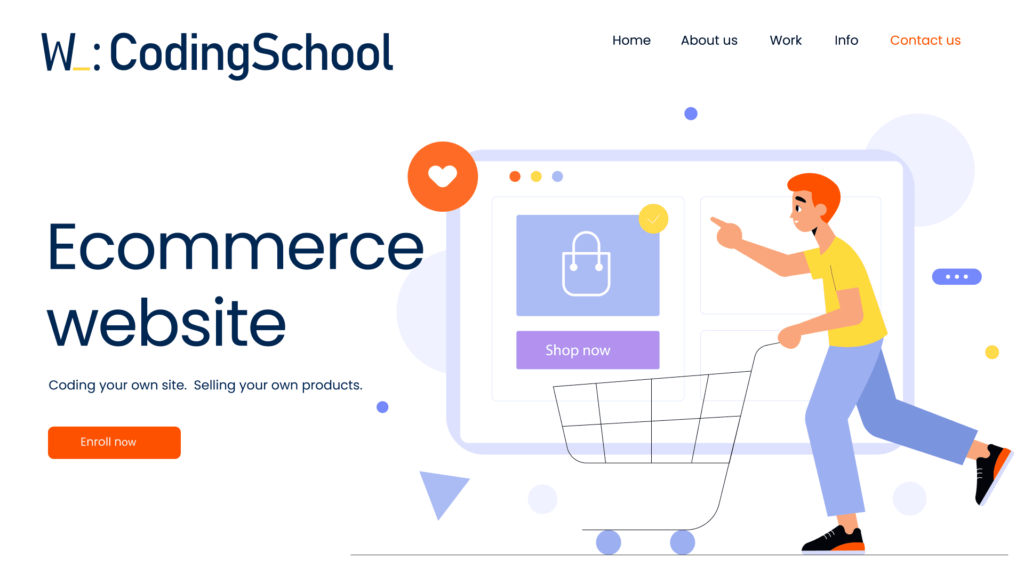
Dự án được chia làm 7 giai đoạn, tại mỗi giai đoạn bạn sẽ được cung cấp các nội dung yêu cầu và hướng dẫn để hoàn thành từng phần của website. Trang web mà bạn sẽ xây dựng có thiết kế như hình bên dưới.

Yêu cầu chung
Bạn cần review dự án trước khi thực hiện thiết kế và code. Tải xuống và xem thiết kế UI tại đây .
1. Về thiết kế
- Trang web đảm bảo thể hiện các nội dung trong bản thiết kế UI do WorkLabs cung cấp;
- Trang web có thể tương tác với người dùng bằng các tính năng đơn giản;
2. Về kỹ thuật
- Xây dựng trang web từ thiết kế cho trước với tính chính xác cao;
- Thực hiện dự án sử dụng kết hợp Next.js, Redux.js, Bootstrap hoặc Semantic UI;
- Lưu trữ source code tại Github và đặt chế độ công khai;
- Tổ chức source code một cách khoa học, đảm bảo chất lượng tốt và khả năng vận hành, bảo trì trong tương lai;
- Bạn có thể sử dụng bất kỳ library, framework hoặc open-source project nào trong quá trình thực hiện dự án;
Nếu bạn chưa rõ về cách thức hoạt động của các khoá học project-based tại WCS, bạn có thể tìm hiểu thêm tại đây nhé. Còn bây giờ, bắt tay vào làm việc thôi nào.
Related Posts
Leave a Reply Cancel reply
Categories
- Bài viết (1)
- Blog (24)
- Code Review (3)
- Course Introduction (2)
- CSS (4)
- CSS Grid (4)
- Javascript (2)
- Lesson (11)
- Lưu dữ liệu trên trình duyệt (1)
- Network Requests (1)
- OneDirect Projects (1)
- Product Review (3)
- Stage Content (16)
- WCS Courses Content (17)